The Dev Times #55

Halfway through each month, our newsletter for developers: The Dev Times, brings three reads that our own developers found interesting on the web, and two Transloadit updates that may interest you.
JavaScript containers
Node.js and Deno creator Ryan Dahl believes that the majority of web services might be simplified by using JavaScript containers, rather than Linux containers. JavaScript containers provide the benefits of traditional Linux containers, but they are faster to deploy and faster to boot in a serverless context. Dive in ›
Markdoc
Markdoc is a Markdown-based document format and publishing framework that helps you author all kinds of content, ranging from personal blogs to massive documentation sites. It was designed internally at Stripe to meet the needs of their user-facing product documentation. Markdoc extends Markdown with a custom syntax using tags and annotations, allowing you to tailor content to individual users and add flavour to your website. Check it out ›
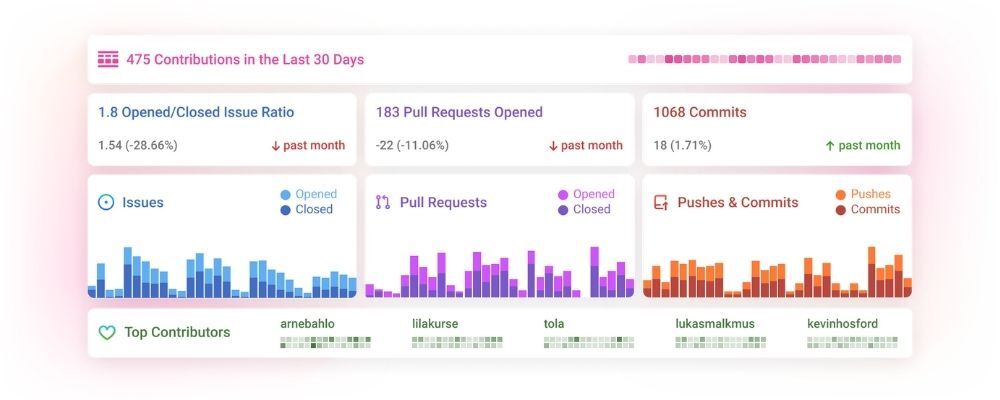
Stunning insights for your GitHub Repo
Repobeats offers contributors and users of your projects a clear and visually attractive overview of your project's evolution over time. Share interesting stats about your project activity, from code contributions to issue handling. Give your top contributors the visibility they deserve by showing to the world who they are. Allow new contributors to easily see where they can dive in and be immediately helpful. The best part? It's completely free. Read more ›
Uppy 2.4-2.7 - Image Compressor, Transloadit Rate Limiting, ESM
We're always looking for opportunities to teach Uppy cool new tricks, and the past few months have been no exception. Since our most recent post in December, Uppy has continued to receive a steady stream of updates. This post covers all the improvements made in Uppy versions 2.4 through 2.7. Changes and additions include image compression, improved Transloadit rate limiting and a lighter Dashboard plugin. We’ve also moved our end-to-end tests to Cypress, and are slowly converting plugins to ES modules (ESM). Learn more ›
Generate a preview of a website using the Transloadit CDN
In this blog, we're taking a quick look at using the Transloadit CDN and the /html/convert Robot. The main goal of this exercise is to see how we can use the /script/run Robot to add even more functionality to our current arsenal of Robots. Follow along as we create a small Template to show a preview of a website, which can then be dynamically altered and presented to the user within milliseconds. Take a look ›