One URL to Transform & Deliver Files — 200+ Global Locations
Your images, videos, and files delivered fast to every user, anywhere on the planet.
Skip the upfront work and transform files only when your users actually need them, saving time and resources.
Process and deliver files at lightning speed with optimized infrastructure designed for high-performance transformations.
Transform images, videos, and documents on-demand through URL parameters, cached worldwide for instant delivery.







Transform files instantly via URL parameters
Add parameters to your image URLs to quickly apply and layer multiple effects.

Transformed & fetched in 0ms
What our Smart CDN can transform for you on the fly
Here are a few examples that show how you can take advantage of our Smart CDN

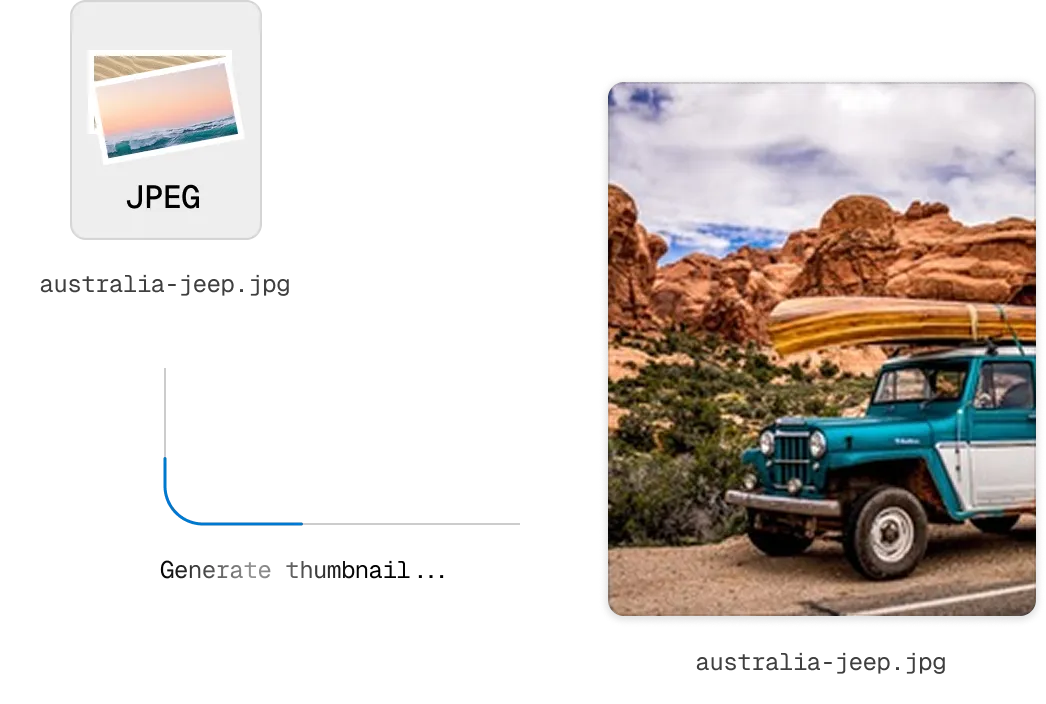
Create thumbnails for any file type
Generate meaningful previews for virtually any file type. Smart processing for images, videos, documents, and archives without downloading entire files.

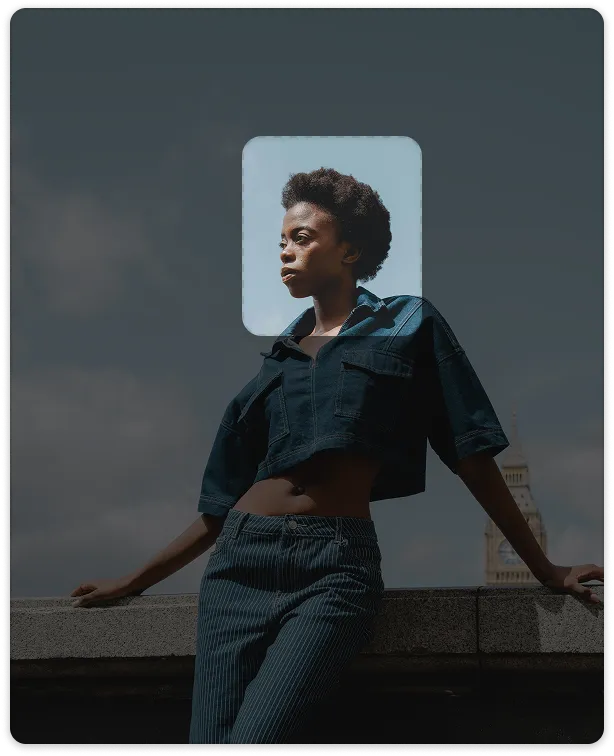
AI enhanced image processing
Use AI to intelligently crop images around faces or important subjects.

Digital Rights Management (DRM)
Add dynamic watermarks and signature authentication for content protection.

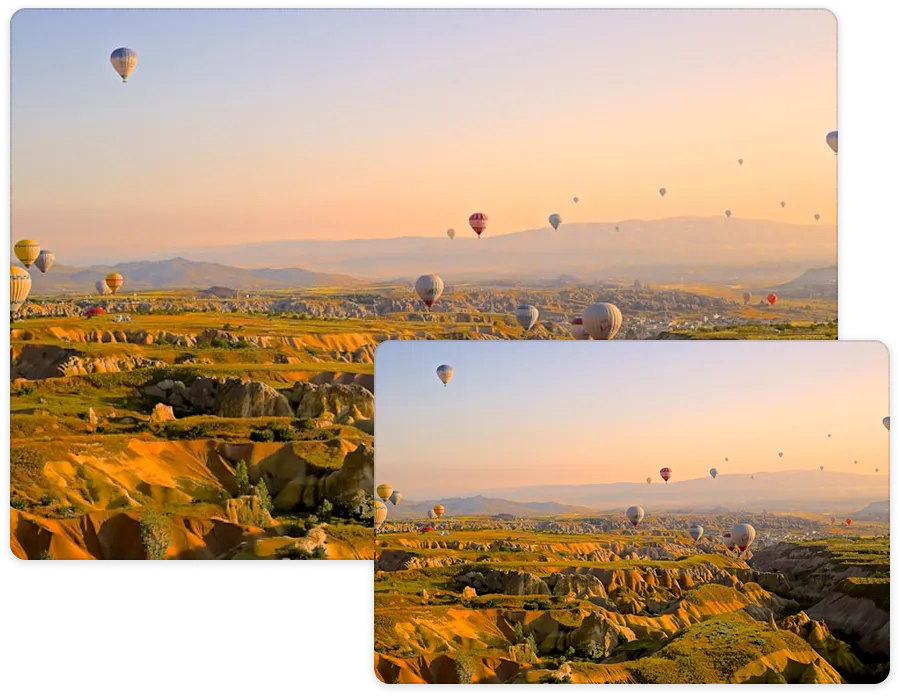
Responsive Images for any device
Dynamically resize images based on device type, screen size, or user preferences. Optimal files for every device.
Why Transloadit Smart CDN?
Global edge servers deliver content from the closest location to users, reducing latency by up to 80%.
Distributed CDN architecture minimizes downtime risk and network congestion for consistent worldwide content delivery.
Built-in DDoS protection, authentication, and secure access control protect your media from unauthorized access.
CDN infrastructure handles high traffic volumes without compromising performance or user experience.
Edge caching reduces bandwidth costs by serving content closer to users, optimizing monthly usage.
Transform media files only when requested, eliminating preprocessing needs and saving storage resources.
Pricing
Bigger plans mean lower cost per GB. Need flexibility? Get a custom plan with spending limits. View all pricing options.
Perfect for trying out Transloadit
For teams with advanced needs
Developers that use Transloadit
I'm not usually one for fanboy-ism but Transloadit is one service I would recommend without hesitation. Their product and customer support is outstanding.

Having a solution for both uploading and transcoding has been a godsend for the current scale that we are at five years after first choosing Transloadit.
Using Transloadit saves development and maintenance. Being able to focus on our product instead of reinventing the wheel cannot be understated.