The Dev Times #1
Halfway through each month, our newsletter for developers: The Dev Times, brings three reads that our own developers found interesting on the web, and two Transloadit updates that may interest you.
How Discord Resizes 150M Images Every Day with Go and C++
Discord sees over a hundred million images passing through its tubes every day. They have now created a service to fetch images on behalf of users and then resize them to reduce bandwidth usage. Would signing up for Transloadit have been easier? Yes! But we appreciate a good engineering effort when we see one :) Read post ›
Using SVG as image placeholders
Perception is everything. And faster perceived load times on the web are an interesting area of exploration. What should be displayed when images haven't loaded yet in order to improve user experience? Spoiler: Generating SVG gradients as placeholders can create accurate previews with very little overhead. Read post ›
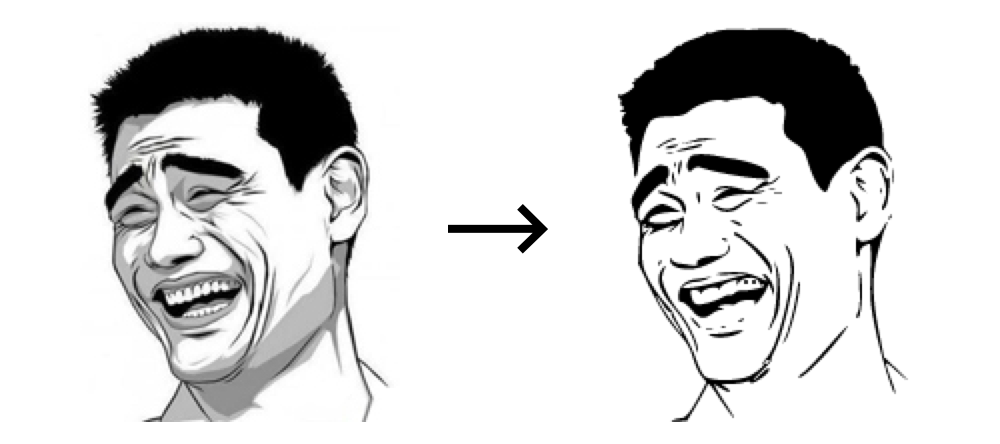
Potrace — Create a vector based version of an image
Potrace is a tool for tracing a bitmap. What does this mean? Well, you can give it a regular image/bitmap and it will produce a vector based image like an SVG, which can then be scaled to any resolution. Hand-drawn scanned logo in, vector image out. "Computer, enhance!" Read post ›
Transloadit community forum
The best place to request a feature! Perhaps you'd like us to add support for Potrace? Something else? We want to know! Get involved ›
Uppy — Our brand new JavaScript file uploader
Have you heard about Uppy yet? It's our new open source file uploader for browsers and it's taking the world by storm. It works great with Transloadit, but also great without. Just roll your own back-end (we'll still be friends). Uppy is feature-rich yet modular, has optional support for React and it's very robust. Large file uploads can survive network hiccups as well as browser crashes. Learn more ›